Help:Editing
Basic text formatting[edit source]
You can format the page using Wikitext special characters.
| What it looks like | What you type |
|---|---|
|
You can italicize text by putting 2 apostrophes on each side. 3 apostrophes will bold the text. 5 apostrophes will bold and italicize the text. (Using 4 apostrophes doesn't do anything special -- |
You can ''italicize text'' by putting 2 apostrophes on each side. 3 apostrophes will '''bold the text'''. 5 apostrophes will '''bold''' and ''italicize'' '''''the text'''''. (Using 4 apostrophes doesn't do anything special -- <br /> they are just ''''left over ones'''' that are included as part of the text.) |
|
A single newline generally has no effect on the layout. These can be used to separate sentences within a paragraph. Some editors find that this aids editing and improves the diff function (used internally to compare different versions of a page). But an empty line starts a new paragraph. When used in a list, a newline does affect the layout (see below). |
A single newline generally has no effect on the layout. These can be used to separate sentences within a paragraph. Some editors find that this aids editing and improves the ''diff'' function (used internally to compare different versions of a page). But an empty line starts a new paragraph. When used in a list, a newline ''does'' affect the layout ([[#lists|see below]]). |
|
You can break lines Please do not start a link or italics or bold on one line and close it on the next. |
You can break lines<br/> without a new paragraph.<br/> Please use this sparingly. Please do not start a link or ''italics'' or '''bold''' on one line and close it on the next. |
|
You should "sign" your comments on talk pages: |
You should "sign" your comments on talk pages: - Three tildes gives your signature: ~~~ - Four tildes give your signature plus date/time: ~~~~ - Five tildes gives the date/time alone: ~~~~~ |
HTML tags[edit source]
You can use some HTML tags too. For a list of HTML tags that are allowed, see Wikipedia's HTML in wikitext help page. In general, you should avoid HTML in favor of Wiki markup whenever possible (see that Wikipedia help page for Wiki markup equivalents to permitted HTML elements, where they exist), as there are already wiki commands for italics, bolding, tables, and other nice things (look on this page for more specifics), and using HTML is much more prone to error. That said, there are some HTML commands that are useful when editing a wiki, especially on templates (it's usually better to do encapsulate the (relatively) tricky HTML in an easier-to-use template, which can be transcluded in articles).
| What it looks like | What you type |
|---|---|
|
Put text in a typewriter
font. The same font is
generally used for |
Put text in a <tt>typewriter font</tt>. The same font is generally used for <code> computer code</code>. |
|
Please, be very sparing in your use of the strikethrough tag. The "span" element can also be used to modify the font, size, and color of text. |
<strike>Strike out</strike> or <u>underline</u> text, or write it <span style= "font-variant:small-caps"> in small caps</span>. The "span" element can also be used to modify the <span style="font-family:serif;">font</span>, <span style="font-size:150%;">size</span>, and <span style="color:#33aa33;">color</span> of text. |
|
Superscripts and subscripts: X2, H2O |
Superscripts and subscripts: X<sup>2</sup>, H<sub>2</sub>O |
|
<center>Centered text</center> * Please note the American spelling of "center". |
|
<blockquote> The '''blockquote''' command formats block quotations, typically by surrounding them with whitespace and a slightly different font. </blockquote> |
|
Invisible comments to editors (<!-- -->) appear only while editing the page.
|
Invisible comments to editors (<!-- -->) appear only while editing the page. <!-- Note to editors: blah blah blah. --> |
|
Line breaks These line breaks can be used to get line breaks in the rendered page without inserting carriage returns into the source code, which is useful for things like lists, where carriage returns interrupt the list numbering (to get white space in the code without interrupting the list, use HTML comments -- or use both, to get line breaks in the rendered page and white space in the code). |
Line breaks<br>can be inserted<br/>with <br> or <br/> |
Organizing your writing[edit source]
| What it looks like | What you type | ||||||
|---|---|---|---|---|---|---|---|
|
Section headings
Headings organize your writing into sections. The Wiki software can automatically generate a table of contents from them. Subsection
Using more "equals" (=) signs creates a subsection. A smaller subsection
Don't skip levels, like from two to four equals signs. Start with 2 equals signs not 1 because 1 creates H1 tags which should be reserved for page title. |
== Section headings == ''Headings'' organize your writing into sections. The Wiki software can automatically generate a [[table of contents]] from them. === Subsection === Using more "equals" (=) signs creates a subsection. ==== A smaller subsection ==== Don't skip levels, like from two to four equals signs. Start with 2 equals signs not 1 because 1 creates H1 tags which should be reserved for page title. | ||||||
marks the end of the list.
While it can be tempting for editors to double-return between every bullet in the list, as it makes the list easier for them to read in the editing window, this breaks up each entry into its own list of one element. This does not look unusual on the page, but it makes the page difficult to understand for vision-impaired users with screen readers, as the screen reader will read every entry as its own list (e.g. "List begins. One item. [Item.] List ends. List begins. One item. [Item.] List ends. List begins..."). If items in a list get overly long, and there is a need to separate them in the editing window, the proper way to do this is to insert an HTML comment ( |
* ''Unordered lists'' are easy to do:
** Start every line with a star.
*** More stars indicate a deeper level.
*: Previous item continues.
** A newline
* in a list
marks the end of the list.
*Of course you can start again.<!--
-->
* And you can space out the code <!--
--> with HTML comments.
(I inserted the spaces before the end
of the comment right there so that the
left edge of the page would have a
clear break in it between list items.)
| ||||||
A newline marks the end of the list.
|
# ''Numbered lists'' are: ## Very organized ## Easy to follow A newline marks the end of the list. # New numbering starts with 1. | ||||||
|
Here's a definition list:
Begin with a semicolon. One item per line; a newline can appear before the colon, but using a space before the colon improves parsing. |
Here's a ''definition list'': ; Word : Definition of the word ; A longer phrase needing definition : Phrase defined ; A word : Which has a definition : Also a second one : And even a third Begin with a semicolon. One item per line; a newline can appear before the colon, but using a space before the colon improves parsing. | ||||||
|
* You can even do mixed lists *# and nest them *# inside each other *#* or break lines<br>in lists. *#; definition lists *#: can be *#:; nested : too | ||||||
A newline starts a new paragraph.
|
: A colon (:) indents a line or paragraph. A newline starts a new paragraph. Should only be used on talk pages. For articles, you probably want the blockquote tag. : We use 1 colon to indent once. :: We use 2 colons to indent twice. ::: 3 colons to indent 3 times, and so on. | ||||||
|
You can make horizontal dividing lines (----) to separate text. But you should usually use sections instead, so that they go in the table of contents. |
You can make horizontal dividing lines (----) to separate text. ---- But you should usually use sections instead, so that they go in the table of contents. | ||||||
|
You can add footnotes to sentences using the ref tag -- this is especially good for citing a source.
|
You can add footnotes to sentences using the ''ref'' tag -- this is especially good for citing a source. :There are over six billion people in the world.<ref>CIA World Factbook, 2006.</ref> References: <references/> | ||||||
|
In certain areas you may want to take advantage of collapsible text.
This text is not collapsible; but the next is collapsible and hidden by default: You can use the possibility of presenting or hiding content to allow page readers to quickly access detailed information.
|
<div class="toccolours mw-collapsible">
In certain areas you may want to take advantage of
[collapsible text].
</div>
{| class="mw-collapsible mw-collapsed wikitable"
! Collapsible text || is quite versatile.
|-
| Content can be || hidden upon first load
|-
| or presented in || tables or other forms.
|}
<div class="toccolours mw-collapsible mw-collapsed">
This text is not collapsible; but the next is
collapsible and hidden by default:
<div class="mw-collapsible-content">You can use the
possibility of presenting or hiding content to allow
page readers to quickly access detailed information.
</div>
</div>
|
Links[edit source]
You will often want to make clickable links to other pages.
| What it looks like | What you type |
|---|---|
|
Here's a link to a page named Troll. You can even say trolls and the link will show up correctly. |
Here's a link to a page named [[Troll]]. You can even say [[troll]]s and the link will show up correctly. |
|
You can put formatting around a link. Example: Space Marines. |
You can put formatting around a link. Example: ''[[Space Marines]]''. |
|
The first letter of articles is automatically capitalized, so space Marines goes to the same place as Space Marines. Capitalization matters after the first letter. |
The ''first letter'' of articles is automatically capitalized, so [[space Marines]] goes to the same place as [[Space Marines]]. Capitalization matters after the first letter. |
|
Intentionally permanent red link is a page that doesn't exist yet. You could create it by clicking on the link. |
[[Intentionally permanent red link]] is a page that doesn't exist yet. You could create it by clicking on the link. |
|
You can link to a page section by its title: If multiple sections have the same title, add a number. #Example section 3 goes to the third section named "Example section". |
You can link to a page section by its title: * [[Twilight#Quotes]]. |
|
You can make a link point to a different place with a piped link. Put the link target first, then the pipe character "|", then the link text. Or you can use the "pipe trick" so that a title that contains disambiguation text will appear with more concise link text. |
You can make a link point to a different place with a [[Help:Piped link|piped link]]. Put the link target first, then the pipe character "|", then the link text. * [[Help:Link|About Links]] * [[Twilight#Quotes|Twilight quotes]] Or you can use the "pipe trick" so that a title that contains disambiguation text will appear with more concise link text. * [[Rogue Trader (Sourcebook)|]] |
|
You can make an external link just by typing a URL: http://www.nupedia.com You can give it a title: Nupedia Or leave the title blank: [1] External link can be used to link to a wiki page that cannot be linked to with [[page]]: http://meta.wikimedia.org/w/index.php?title=Fotonotes&oldid=482030#Installation |
You can make an external link just by typing a URL: http://www.nupedia.com You can give it a title: [http://www.nupedia.com Nupedia] Or leave the title blank: [http://www.nupedia.com] External link can be used to link to a wiki page that cannot be linked to with [[page]]: http://meta.wikimedia.org/w/index.php?title=Fotonotes &oldid=482030#Installation |
|
Linking to an e-mail address works the same way: mailto:someone@example.com or someone |
Linking to an e-mail address works the same way: mailto:someone@example.com or [mailto:someone@example.com someone] |
|
You can redirect the user to another page. |
#REDIRECT [[Official position]] |
|
Category links do not show up in line but instead at page bottom and cause the page to be listed in the category. Add an extra colon to link to a category in line without causing the page to be listed in the category: Category:Space Marines You can use pipes in Category links as well. The text after the pipe is the title that will be displayed in the Category page. This is useful if the page title starts with "The" or a Campaign namespace prefix, for example. |
[[Help:Category|Category links]] do not show up in line but instead at page bottom ''and cause the page to be listed in the category.'' [[Category:English documentation]] Add an extra colon to ''link'' to a category in line without causing the page to be listed in the category: [[:Category:Space Marines]] You can use pipes in Category links as well. The text after the pipe is the title that will be displayed in the Category page. This is useful if the page title starts with "The" or a Campaign namespace prefix, for example. |
Just show what I typed[edit source]
A few different kinds of formatting will tell the Wiki to display things as you typed them.
| What it looks like | What you type |
|---|---|
|
The nowiki tag ignores [[Wiki]] ''markup''. It reformats text by removing newlines and multiple spaces. It still interprets special characters: → |
<nowiki> The nowiki tag ignores [[Wiki]] ''markup''. It reformats text by removing newlines and multiple spaces. It still interprets special characters: → </nowiki> |
The pre tag ignores [[Wiki]] ''markup''. It also doesn't reformat text. It still interprets special characters: → |
<pre> The pre tag ignores [[Wiki]] ''markup''. It also doesn't reformat text. It still interprets special characters: → </pre> |
|
Leading spaces are another way to preserve formatting. Putting a space at the beginning of each line stops the text from being reformatted. It still interprets Wiki markup and special characters: → |
Leading spaces are another way to preserve formatting. Putting a space at the beginning of each line stops the text from being reformatted. It still interprets [[Wiki]] ''markup'' and special characters: → |
Images, tables, video, and sounds[edit source]
After uploading, just enter the filename, highlight it and press the "embedded image"-button of the edit_toolbar.
This will produce the syntax for uploading a file [[Image:filename.png]]
This is a very quick introduction. For more information, see:
- Images and other uploaded files for how to upload files
- Extended image syntax for how to arrange images on the page
- Table for how to create a table
| What it looks like | What you type | ||||
|---|---|---|---|---|---|
|
A picture, including alternate text: You can put the image in a thumbnail with a caption:  |
A picture, including alternate text: [[Image:Comissar.png|This Wiki's logo]] The image in a thumbnail with a caption: [[Image:Comissar.png|thumb|This Wiki's logo]] | ||||
|
The following lets you change how images appear on the page:
Adding this code is a matter of adding vertical lines like this one: | to divide the code. An exaple of this: Image:Comissar.png|300px|thumb|right|This is a caption. There is no requirement on the software to put the sections in any order nor are there strict guidelines, but something like the above is preferred for ease of editing. |
The following lets you change how images appear on the page: *''000px'' is added to the code defining an image on the page. The zeroes are replaced by a number, which determines the width of a picture in pixels, scaling the height proportionally. Making a picture more than 500 pixels wide will mess with the text or people with smaller screens, so use such excessively wide pictures only with good reason. If you add an "x" in front of the number (so instead of 300px you have x300px) the picture will instead be that number of pixtures tall and scales the width accordingly. Defining width makes it easier to predict how large a picture will be, so in all but a few cases that is used. *''thumb'' is used to create thumbnails; this puts a frame aroudn the picture and allows for a caption to be added. ''frame'' does the same thing, but ''thumb'' is the standard. *''left'', ''center'', ''right'' are all used to align a picture on the page: on the left, in the center or in the right. Pictures preferrably go on the right side of the page, unless this would mess up the vertical alignment of the picture, in which case it goes on the left. Centered images are preferrably not used because the text on the page does not wrap around it. As such, these are mostly used to center icons at the top of the page in some cases like the [[Tau]] page. Adding this code is a matter of adding vertical lines like this one: | to divide the code. An exaple of this: Image:Comissar.png|300px|thumb|right|This is a caption. There is no requirement on the software to put the sections in any order nor are there strict guidelines, but something like the above is preferred for ease of editing. | ||||
|
A link to Wikipedia's page for the image: Image:Comissar.png Or a link directly to the image itself: Media:Comissar.png |
A link to Wikipedia's page for the image: [[:Image:Comissar.png]] Or a link directly to the image itself: [[Media:Comissar.png]] | ||||
|
Use media: links to link directly to sounds or videos: A sound file |
Use '''media:''' links to link directly to sounds or videos: [[media:Classical guitar scale.ogg|A sound file]] | ||||
|
{| border="1" cellspacing="0" cellpadding="5" align="center"
! This
! is
|-
| SPAR
| TA!
|-
|}
|
Templates[edit source]
Templates are segments of Wiki markup that are meant to be copied automatically ("transcluded") into a page. You add them by putting the template's name in {{double braces}}. It is also possible to transclude other pages by using {{:colon and double braces}}.
Some templates take parameters, as well, which you separate with the pipe character.
| What it looks like | What you type | |
|---|---|---|
|
|
{{Heresy}}
| |
|
The colon is important! Heresy is a long article, hence the collapsible block. Notice that the parent page is now included in the same categories as the transcluded page is, which may be a useful feature. Finally, the background of this article is a pale blue color; that's from the collapsible block, not the article itself or the transclusion process. "+++ Any person who speaks ill of the Emperor, the Imperium, cites his loyalty to any entity besides the Emperor, defaces holy artifacts or buildings, incites heretical thoughts or actions, talks openly about forbidden subjects and generally behaves in a manner disrespectful to all that is holy and good will have his extremities removed and left to bleed to death, for the Emperor's pleasure. The body will then be burned to ensure no taint remains.+++"
"Beware the alien, the heretic, and the mutant." "Since the time of Sigmar Himself, we have been no more than a flickering beacon of hope amidst a sea of despair and corruption, but never before have we faced so many dangers. We must suffer the simple-minded liberalism of our burgomeisters, the sanctioning of magic use, the heresy of false prophets and religions, the arrogance of the Arch-lectors, and the convoluted plots of the Dark Gods - the rot has sunk deep into the flesh of the Empire, where even now it festers and grows. The time has come to act and only within this proud and ancient order lies the strength of will, the zeal, and the righteous fury required to save us. They call us Witch Hunters, in their fear and ignorance, without even the slightest idea of the monstrous deeds we must commit on their behalf."
"Betrayal isn't ridiculous. It's the reason empires fall."
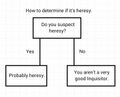
 In Warhammer 40,000, heresy (or HERESY!) is the most severe accusation the Imperium can make against one of its citizens. It is almost always punishable by death or worse. Most commonly, Heresy involves what real-world politics would call High Treason: willingly consorting with Chaos, unwillingly consorting with Chaos, acknowledgeding the existence of Chaos (basically anything to do with Chaos bar annhilating it in zealous flame), betraying the Imperium to Xenos, which the Imperium gravely forbids, and in particular anyone guilty of merely suggesting anything good about Chaos will receive a retribution of Inquisitorial proportions. In terms of mass Heresy, mass cleansing is often applied as punishment. However, heresy, depending on the tolerance of your planetary government, can also include blasphemy against or defamation of the Emperor and/or the Imperium; saying anything against the Imperial Creed, which details pretty much everything not related to the veneration of the Empra. The trials for heresy are broad, but the majority of them occur like this, or this, or this or even this. The funniest thing is that 99% of the time heresy is actually heathenry since heresy is revering the same God but differently (catholics vs protestants or ecclesiarchy vs mechanicum) while heathenry is worshipping something completely different (shinto vs hindu or Chaos Gods vs The Emperor). What IS heresy?[edit | edit source]  The Imperium realizes that heresy is a serious matter and that its implications and consequences must be made perfectly clear to all servants of the Emperor, from the lowliest serf to the highest commander. And so with the aid and wisdom of the Inquisition and the Holy Ecclesiarchy, the definition of heresy in the eyes of our immortal God-Emperor is made known:
If you are not sure if something is heresy, it probably is. Play it safe and report it so that it can be properly BLAMMED. Those interested in finding out more about heresy for the express purpose of removing it from our world are encouraged to check out a copy of "The Witch Hunter's Handbook", which is available at any Temple of Sigmar and contains useful information on the subject, as well as amusing anecdotes from the late Kasper von Liebenstein. (The second edition has been cleansed of its borderline-heretical text by Huntress Karin Schiller. Reprobates in possession of the first edition copy are required to burn it immediately and repent of their sin of knowledge or else be deemed heretics in the eyes of our Lord Sigmar.) But Seriously, What Is It?[edit | edit source] Well, outside of the the Warhams world, heresy is derived from the word Heterodoxy, a Greek word used to describe deviation from Orthodoxy or established religious doctrine. While most established religions have their share of offenses which are considered "heresy", the word has become most closely associated with the Roman Catholic Inquisition, and by extension all of Christianity because they're the ones that made the biggest splash in Europe and most of the world. Consequently, this whole section will focus mostly on them in the brief history below. Seeing that Catholic doctrine dictates that the Pope is the guy who has the keys to Heaven, and has a direct phone line to God, he could issue orders of excommunication and interdiction, meaning the affected people and/or countries were effectively permabanned from the Heaven server; The Pope can still do this (and has, notably on Nazis and Cartels) but no one really cares what some old fart in a funny hat thinks any more. Also, way back before books were mass-produced and education was widespread, Peasants (and even some nobles) couldn't read so everyone went to church because the Priest was the only guy who could actually read the Bible. Worse yet, the Bible was written in Latin because that was considered the proper language in much the same way Weeaboos insist that subtitled anime is better because you're listening to the original Japanese. The first attempt at translating it into English ended with the translator being burnt at the stake. This had severe consequences, as Christianity had far more power and influence in Western society then than it does today. For starters, heresy was considered a one way ticket to Hell which, whether or not you're a Christian and believe Hell actually exists, everyone can agree it's a horrible place. Also, there was the little issue that all important oaths of the day were sworn before God, meaning excommunication rendered them null and void. Since the Catholic Church functioned as the court of last appeal for most major matters, this could make the excommunicated person an outlaw, which was especially bad for excommunicated nobles and monarchs. Your knights and vassals didn't have to serve you, your peasants didn't have to pay their taxes, and if one of them tortured and killed you they could get Now for all we like to joke about the the Imperium being "Catholic Space Nazis" for their Gothic aesthetics, its has more in common (including its stance on heresy and badass double-headed eagle) with the Eastern Orthodox Church, most notably in Byzantium: The secular and ecclesiastical organizations existed separately, but they were meant to supplement and support eachother ("symphonia") and Ecclesiarchy was kind of part of the Imperial administration, with Emperor having serious influence. So while excommunication by the church may have meant the severing Eucharistic ties for an individual rather than actual corporeal punishment, due to above-mentioned concept, he would be considered to be a criminal by the state. So instead of being lynched by the mob of autists, you would get judged by the state itself. Though instead of getting BLAMMED they would mostly get exiled in some remote monasteries in middle of nowhere.  That isn't to say there wasn't real heresy going on for a while. In the early history of Christianity people developed some funny ideas that lasted for a surprisingly long time, despite the Church telling them to stop in a very pointed manner (and if that failed, out came the pointed objects). These heresies could be grouped into two rough categories- the Trinitarian/Christological heresies and the Gnostic belief systems. To put it in terms someone who isn't a theologian could understand, the former is basically a bunch of people coming up with their own ideas about Jesus' nature and relation to God based on their interpretations of the Bible and trying to make it the official belief system of the Church. The most important of these was Arianism, which basically said that Jesus Christ the Son wasn't the same entity as God the Father, and that he was subordinate to the Father; by contrast, the orthodox view was that the Son and the Father were the same being in different persons. This may sound really weird even before you get into the details of the Trinity, but that's why Arianism is important: it made the Christian canon as we know it...well, canon. Other heresies managed to hang on long enough to become established sects of their own, such as the Nestorian heresy giving rise to the Assyrian Church of the East. Gnosticism was a very different beast, since it was less of a divergence from established theology and more of a completely unrelated set of religious beliefs that occasionally borrowed elements from Christianity. While what the many different sects of Gnosticism practiced and believed wasn't entirely standard or agreed upon, they all shared a contempt for the material world in general and the human body in particular and claimed that the material world was created by an inferior god or Demiurge (no relation to the Tau) opposed to the true God of the spiritual world. By the use of the esoteric knowledge held by the various Gnostic sects, collectively referred to as Gnosis, its practitioners could free their spirits from the confines of the material world and escape the influence of the False God. Obviously, their appropriation of various elements of Christianity did not go over very well with the nascent Church, and as of now they exist solely as a few minor groups of mystics with no real influence outside their own communities. As you can probably tell, some of their beliefs were also repurposed for use in several works of fiction, like in Mage: the Awakening. Eventually, the charges of heresy were leveled against the Catholic Church itself (or rather it was done and not immediately stomped out as had usually the case, see the Hussite Wars) when a monk by the name of Martin Luther denounced the corruption that had been growing within the Church and its clergy. In particular, he was outraged by the selling of indulgences which would supposedly assure the salvation of whoever bought them despite the Bible stating that salvation comes only from faith in Jesus. The Pope wasn't willing to listen to him, Luther refused to recant his views, and to make a long and bloody story short the dominance of Catholicism fell apart in western Europe soon afterwards in what became the start of the Protestant Reformation as various kings and princes throughout the continent realized they could escape from the Pope's influence while still staying in God's good graces. Heretical sects popped up among the Protestants on occasion, but the Protestant were usually too busy defending themselves from Catholic persecution or persecuting them back to do much persecuting of heretics themselves (although they still tried to do it when they could). As a result, said sects were typically left alone to develop into independent groups such as the Anabaptists (whose descendants include the present-day Amish and Mennonites). While heresy was still taken seriously by both Catholics and Protestants for a time, later events such as a series of brutal and ultimately inconclusive religious wars between Protestants and Catholics, nationalism becoming more important to the general public than religious affiliation, religious tolerance and secularization becoming increasingly popular with the spread of Enlightenment ideals, and other similar concerns have slowly weakened the effectiveness of cries of 'Heresy!' as time went on. At least, that's the case as of this article's writing. On Heresy, Blasphemy, Heathens, Schismatics, Sinners, and Apostasy[edit | edit source]Similar but not identical terms you'll often hear include Heathen, Blasphemy/Blasphemous, Sin/Sinner, and Apostate/Apostasy. Explaining them is pretty simple so we'll start with the one that comes first alphabetically. An apostate is someone who abandons a pre-existing faith for either another or no faith at all while apostasy is the act of abandoning said faith. A lot of what is often called Heresy in 40k is more correctly called apostasy, such as people taking up worship of the Dark Gods or the Tyranids through Chaos and Genestealer cults in Warhammer 40k and abandoning the Imperial Cult. Apostasy is usually the most serious sort of religious crime you can commit in highly religious societies for obvious reasons. It can take the form of converting to another religion, being a theist (a person who believes in and tries to follow God or gods but doesn't follow an established religion), a deist (a person who believes God or gods exist but doesn't see them as having an active role in society) or becoming an atheist (believing there is no such thing as gods and not following any religion - except maybe Buddhism). Example: Blasphemy is saying or writing something that is obscene to the faith. Blasphemy can overlap with Heresy but blasphemy is saying something disrespectful about the god/s or something sacred in the religion in question, where heresy is distorting the religion's teachings and spreading those ideas. For the Imperial Cult, calling the God Emperor a magpie driven by his draconic heritage to hoard golden and shiny objects would very definitely be blasphemous on multiple levels. Example: Heathens are people who were never part of a faith to begin with and the term broadly overlaps with the labels of Infidel and Pagan, though Pagan tends to more specifically refer to polytheistic faiths (Interestingly, the term pagan itself was originally a Latin word that was their equivalent of "hick" or "redneck", and was an insulting term that Roman Christians referred to followers of Greco-Roman polytheism as) while Infidel is usually used for other monotheistic faiths. Someone born into a religion different from yours has committed no heresy nor apostasy and while being a Heathen is seen as something to be corrected by evangelical faiths, most evangelical faiths want to convert heathens rather than kill them. In history, the Catholic Church even complained to the Pope that the Spanish were killing most of their potential converts in the new world and thus preventing them from bringing the native Americans to Christianity because the survivors started seeing the faith as an instrument of terror. In 40k, technically speaking most non-Imperial humans are heathens due to having been born to a different faith, and the Imperium will usually try to convert human heathens who are not tainted by Chaos, aliens, or thinking machines. Example Example The Omnissiah directs our footsteps along the path of knowledge. I really want to BLAM you for that Infidel! Schismatics are those who follow a branch of a religion created by some form of schism, most famously the Catholic, Protestant and Orthodox branches in Christianity or the Sunni and Shiite branches in Islam. It doesn't see much use today (because in this era Christians of different branches, and to a lesser degree Muslims of different branches, have learned to tolerate each other's existence or at least not start wars over which branch is the "true" religion) but it's still there and occasionally gets used by Traditionalist Catholic nutcases (think the Catholic equivalent of Jack Chick) still fighting the Thirty Years' War almost 500 years after the fact. It technically overlaps with heresy, but it can be properly thought of as the term to call heretics who have become big enough to gain some form of legitimacy. Like the difference between "cult" and "religion" mostly being one of scale these days. Example These are all considered forms of sin, which can be thought of as spiritual crimes. Sinners are essentially anyone who commits such wrongdoings, and given how broadly defined sin as a concept is for religions that care about the concept essentially everyone is a sinner to varying degrees (and that's before we even get into original sin). "Forgiveness for your sins" is essentially the religious equivalent of getting a pardon for crimes. Like secular crimes, sins come in varying degrees of severity with similarly variably harsh punishments or requirements to earn forgiveness for them. In more extreme cases, the sin cannot be forgiven by any means available to the mortal coil and the sinner must be put to death. Given that modern countries really dislike other institutions intruding on their ability to enforce and create laws, most religions that aren't the ruling power of a theocracy of some kind can't proscribe punishment for sins that clashes with the laws of the country (eg; most countries that don't have corporal punishment would not permit caning from Islam's Sharia Law). Now, if you do live in a theocracy on the other hand... what if any punishment you suffer depends on the theocracy and religion in question. The odds for mercy are good in the Vatican City; worst you can get is being fired and having your Vatican City passport revoked by the King of Vatican City (who is also the Pope - it's complicated), but very bad in (for instance) Saudi Arabia, where the worst is being tortured and executed. To make this as simple as possible:
Ironically, this means the Horus Heresy which is defined by half the legions and a third of the army forsaking the Imperial Truth for Chaos might be more correctly called the Horus Apostasy while the Age of Apostasy whose primary conflict was a doctrinal schism between Vandire and Thor is more correctly called the Age of Heresy or the Vandirian Schism. But on the other hand, "Horus Apostasy" just doesn't have the same ring to it. Maybe if Horus were named "Amon" or "Anubis" instead...hrm... Major Heresies in 40K[edit | edit source]While any individual can be branded a heretic for the slightest offense, a number of big-time heresies have occured in the 40k timeline.
Heresy in Warhammer Fantasy[edit | edit source]In Warhammer Fantasy, the Empire of Sigmar is FAR more benevolent than its science fiction counterpart. Religions of any (non-Chaos) form are allowed despite the state religion being the worship of Sigmar Heldenhammer, magical (psyker) aptitude is met with apprehension but is encouraged within the halls of the Colleges of Magic (established by a xeno ally of mankind), and humanity seeks alliances with other races and actively recruits them as soldiers, or enters into trade and treaties with them (Halflings are all citizens of the Empire as a matter of fact despite having the personalities of Tyranid Kender). Scientific innovation is greatly encouraged, and as a result the Empire is the most scientifically advanced race in the setting. There is less freedom in other ways however; as humanity within cities is VERY prone to rioting, behaviors seen as likely to lead to a riot (including spreading factual news about the current state of the realm and of impending invasion) are suppressed. Undeath in all forms (including concepts accepted in 40k such as the state of the God Emperor and use of Dreadnoughts) is a worse form of heresy than consorting with the Ruinous Powers, and any magical act not taught and officiated to you from a College of Magic is considered at best malicious mischief. While it's commonly known that Chaos Mutations occur with regularity and are normally just unpleasant afflictions, mutants are not officially second-class citizens as long as they are loyal. However, they are prone to mistreatment and are generally the victims of any riot (well, them and teenage girls) and in areas commonly attacked by the servants of Chaos are killed at birth. Chaos Mutants called Beastmen dedicated to the Ruinous Powers are one of the biggest threats to the Empire, but despite the fact that most learned men are fully aware of the existence of the most powerful of these groups (Skaven, who possess technology on par with real world World War I weapons) they are considered to be fictitious by the general population. Generally, while considered heretical, speaking of Skaven is more likely to be met with public mockery rather than BLAMing. Those who have actually encountered them laugh nervously, those living in ignorance guffaw with the crowd, and those in positions of authority who fear a sudden riot just as capable of destroying the city as an attack by the mutants scowl and throw accusations of madness. The Witch Hunters of Warhammer Fantasy, despite being far more effective than their "'Kill Everything' Button"-happy counterparts are also entirely more insane than the Inquisition of Warhammer 40k and consist of personalities akin to Chaos Cultists. They themselves are secretly dedicated to a Chaos God of Order (what, you expected logical rules from Chaos?) who empowers them against the servants of the Big Four and Undivided. Most Witch Hunters are severely traumatized individuals taught that their word is higher than that of the Church (they are known to burn Sisters of Sigmar at the stake due to receiving visions from Sigmar), who see heresy in all actions, and their past is full of self-purges and mass murders as the head of their order inevitably falls into paranoia and senility each generation. Those in the Warhammer equivalent to Russia, Kislev, are a much more suffering lot than the Empire. Sitting right at the invasion route from Warriors of Chaos, greenskins, and dwelling in a land where portals to the Warp constantly open and close letting in entire Daemon armies but themselves being a poor and uneducated people, they lack any Inquisitorial group. Each position of authority from local Sheriff straight to Tzarina Katarin herself take it upon themselves to personally purge the population. Any sign of Chaos mutation marks the afflicted for immediate execution, any strange behavior or sign of madness is an indication of an incoming assault. The people of Kislev themselves have become a hardened race, who will face an army of Bloodletters outnumbered armed only with rocks while standing shirtless and in bare feet in the middle of a blizzard and come out triumphant with minimal casualties (in other words, Imperial Guardsmen who can out-NONEPURER Gray Knights). In addition, the High Elves of Ulthuan (like Eldar, but badasses who solve the world's problems, instead of fuckups trying and failing to solve their own) have their own internal Inquisition. The order of the Swordmasters of Hoeth is older than mankind's first civilization, and were founded by one of the early Phoenix Kings as a way of purging Elves who joined the Cult of Pleasure. While officially they are Sapherian bodyguards, messengers, and general police force of the High Elves and more specifically the spellcasters of the race, the Swordmasters are also master informants who collect information in a complex spy network and send it all to Hoeth, the center of learning in the Warhammer World (also the location of the magic internet). There, the High Loremaster (who is blessed by Lileath, a Lawful Good loli Tzeentch) filters it and signs the death certificates of those Elves so strap-on on head insane they'd fucking worship a god who just wants to eat their souls. The Swordmasters themselves are actually more like the super calm variety of Jedi knights, spending most of their time training with animu greatswords bigger than their own bodies which are continually smithed and re-forged using magical liquid metal cores and Ithilmar (hard as steel, lighter than sheet tin) to the point that the lengths of their fingers and the weight of their eyelashes are accounted for in their balance and technique. The result is lightly-armored Elves who fight like Zorro on the Speedforce in groups of one hundred at a time. What do they do with heretics?[edit | edit source]In Warhammer Fantasy, heresy is usually met with (questionably historical) torture until a confession is extracted and the TRUE torture (or immediate execution in a busy week) can take place. Although the various churches of the setting are slow to act and generally are only capable of convicting those who march into a city square covered in Chaos tattoos and trying to recruit Priests of Sigmar, or are doing Thriller in a group of Zombies while singing "I am a Vampire" at the top of their lungs, Witch Hunters tend to BLAM without second thought any who smells a bit too nice/bad or stutters when attempting to recite a prayer on command. Any time a major event that does not involve large armies occurs, chances are good Witch Hunters will soon be converging on the area to execute anything still moving. The Imperium has a much more complex system of dealing with things. If your heresy was serious but you are repentant in your trial, the church may strap you to a horrific war machine called the Penitent Engine, which is a bit like a Space Marine dreadnought except it's designed to be really painful and humiliating for the pilot who themselves are drugged and tortured until there's nothing left of their mind but rage and shame. What's creepy is that it's an entirely voluntary way of seeking absolution (obviously, since strapping someone against their will to a war machine they can control is NOT SMART). Considering how many of these are stomping around, it's a wonder the AdMech hasn't designed a not-insane version to be used by the Imperial Guard as an assault walker. ... right. The body of an Arco-flagellant is a much similar fate for heretics. In fact Penitent Engines and Arco-flagellants seem to be the same concept given to two different writers. In any case if your heresy was serious but you are repentant in your trial, the church may Lobotomize you, fry your prefrontal cortex responsible for rational thinking, strap VR goggles on your newly-lobotomized head, install combat drug pumps into your spine, chop off your arms and replace them with weapons, and hold you in storage as what is basically a combat Servitor. The fate of an Arco-flagellant is oddly merciful and calming; during times of peace you're sedated and made to watch Ecclesiarchy-approved public television all day. In times of battle you're used as a suicide bayonet rusher. The Imperial Infantryman's Uplifting Primer says that a heretical Guardsman should have his extremities severed and left to bleed to death. At the discretion of the commanders, he may just get moved to a penal battalion or classically BLAM'd. On remote Imperial worlds and highly populated hiveworlds, minor heresies naturally spring up all the time because the Ecclesiarchy has a weak presence, so visiting preachers may try to take a softer approach with these things. They may even tolerate some fanciful unorthodox beliefs as long as they don't offend the core values of the church. While this might seem at first to be common sense over-ruling grimdark in some some small way, the scary bit is that how far this tolerance extends varies a lot and shifts, some benign little deviation which one high ranking priest would know to be a harmless quirk of local customs may be seen as another as being heretical and dooms millions to die as heretics. Oddly (in earlier editions of Fluff), it was implied that even significant Heresy could be redeemed but a traitor could never ever be forgiven. One character in The Emperor's Gift was a penitent who had been a member of a significant heretical cult but was redeemed by an Inquisitor and entered her service. Despite this, most other characters viewed him with suspicion or outright hatred, so your mileage may vary. In terms of mass Heresy, (Example given, a large congregation of worshippers that worship a deity that isn't the God-Emperor of Mankind) the usual solution to such crimes is either genocide via orbital bombardment or the deployment of death squads to the planet itself to commit mass-genocide via Bolter, Chainsword, and armored boot. The Black Templars are especially gifted at the latter option, often landing on planets deemed to be infected with mass Heresy and usually committing mass murder and torture on a scale that would make an Inquisitor puke (And that's saying something). For Xenos, their existence is an automatic Heresy. Xenos are usually exterminated on sight, usually in an excessively brutal fashion (e.g. Chainsword disembowelment). Even in several rare cases of Xenos attempting to surrender, the majority were usually purged. In the rare (Read: Nearly nonexistant) cases of a Xeno being captured, the captive is usually "questioned" (Read: Tortured via Chainsword and/or Bolter) and then executed (Usually via Chainsword and/or Bolter). Humans that have utterly surrendered themselves to Chaos are of course, treated no longer as a human, but as the lowest form of Heresy possible. Those that are captured (If ever) are usually tortured (In a fashion nearly similar to what Chaos does with unfortunate souls), then turned into Arco-flagellants and/or killed in an excessively brutal and painful manner (The manner of which is still unknown but horrific). Witch Hunters[edit | edit source]Witch Hunters from Warhammer Fantasy are usually recruited from those who had come dangerously close to heretics or Chaos mutants, but who had themselves been spared. Their training is regimented and involves self-flagellation as well as group flagellation to give a high tolerance for pain, constant schooling so that all prayers and religious works concerning Sigmar can be recited by heart simply by being asked for specific page and paragraph number, and tests with a higher mortality rate than facing an actual Chaos incursion. Chaos Spawn are brought into more elite classes to harden the minds of the young recruits against the taint of Chaos and to teach them how to fight that which is unnatura-- oh noooGRAGHBBGEBBLELBGBELGBLEL*BLAM* *Ahem*. They are taught the use of martial weapons, both large and imposing like the titular Warhammer to bootknives which can be brought to bear against those thinking they are merely being briefed on situations. Poisons, wilderness survival (in all climates of the world), and general knowledge of the regions of the world are taught to any who manage to make it thus far as knowledge is far more dangerous than weaponry. Witch Hunters are familiarized with all forms of codes and secret languages known in the Warhammer World, with the exception of arcane scripts which they are taught only to recognize but not to read. Those who manage to pass all other forms of training are taught how to use crossbows and flintlock pistols, which are blessed with each bullet they fire being inscribed with prayers to cause maximum damage to the unnatural forces of the world. Those deemed particularly possessing of zeal are given access to tainted texts recovered from everything from Necromancer Covens to Chaos Cults. Generally speaking, the information in these are histories of heretics as well as all the knowledge available to those on the other side of the fourth wall who read the Army Books and codices of the games. Once recruits pass their trials they are then depending on their specialties either armed with crossbows (which is why rather than BLAMming, execution may come in the form of a FWIP instead) and assigned to city bastions or to patrol groups, or are sent out on their own to follow any rumor of heresy and pass judgement on those they find. They have been reinstated as the Order of Azyr in Age of Sigmar. Extra heresy[edit | edit source]Extra heresy is a decree recently enacted by local Commissar Fuklaw. While we're still a bit sketchy on the details, it is clearly mentioned that Xenos love is Extra heretical (that just makes it even more appealing) but it is a well known fact that anything remotely related to Jersey Shore, Justin Bieber, Miley Cyrus or anything Western pop music is extra extra heretical. Punishment is still the generic execution by your local commissar... those dic*BLAM* -Most virtuous and excellent officers of the Emperor. Actually, if the Emperor saw all this shit, he'd have a single manly teardrop from his eye. What isn't heretical (40k)[edit | edit source] Much like the whole Rule 34 and Rule 35 gig, there are a few things that aren't heresy. Here's a short and general list:
What isn't heretical (Fantasy)[edit | edit source]
Gallery (40k)[edit | edit source]
See Also[edit | edit source] |
{{:Heresy}}
| |
|
This template takes up to two parameters, turning it into the /tg/-default-colored Name and Trip fields. Not filling in the parameters simply gives a stylized "Anonymous." Anonymous Namefriend Tripfriend !a159753zD |
This template takes up to two parameters,
turning it into the /tg/-default-colored
Name and Trip fields. Not filling in the
parameters simply gives a stylized "Anonymous."
{{Anonymous}}
{{Anonymous|Namefriend}}
{{Anonymous|Tripfriend|!a159753zD}}
| |
 |
{{Clear}}
|